"Godot Engine" エアホッケー Part6 やっとスタート画面らしきものが...UI
長かった準備...やっとスタート画面らしきものが...。
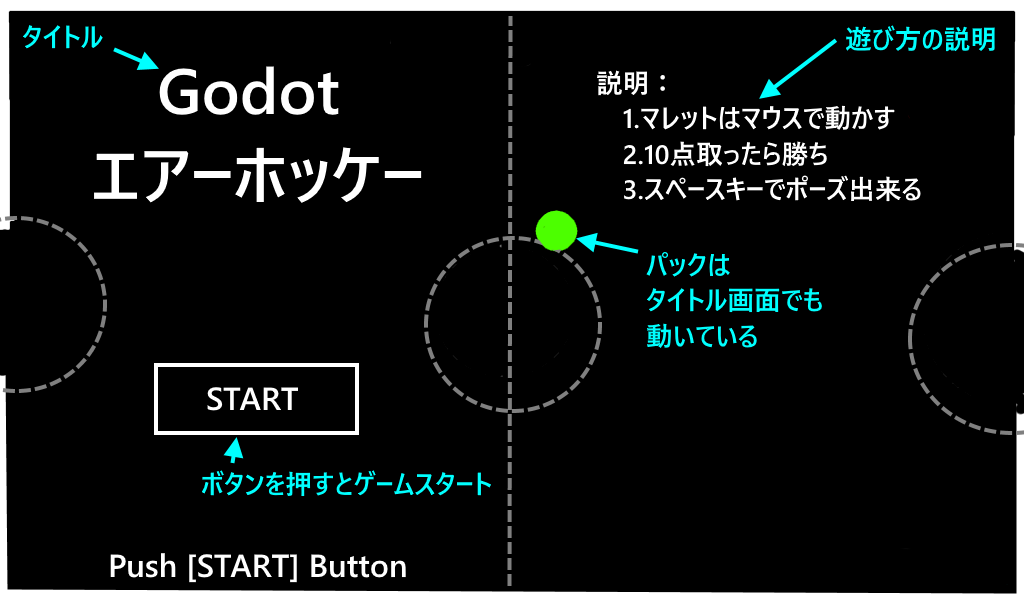
2Dエディタ上では、こんな感じになるようノードを配置していく。

シーンパネルではこんな感じ。

A ルートノードを追加
[A]. シーンの最上位は、1つしか作れない。また、階層(親子)の移動が出来なかったり、削除が厳しい(全部消えちゃう)という制限があるので、シーン全体の特徴(このシーンで何をしたいのか)を考えて選ぶ。ゲームを何個か作っていくと、何がふさわしいのか分かってくる。慣れ。
今回は、単なる階下層の入れ物的な役割をしてもらう為、タイプとして「Node」を選んでみた。もちろん「Control」とか、他のでもいい。後で変えたくなったら、右クリメニューから "Change Type" で何とか出来る。
B ノード配置用のバックグラウンド

[B]. 上の画像は、以前作ったイメージ画像(1024 x 600)。実際に作るゲームのゲーム画面と同じ大きさ。各ノードを2Dエディタ上で配置しやすいように、こいつをバックグラウンドにする。位置決め用。
ぶっちゃけ、これから作るゲームはしょぼいゲームなので、適当に UI を置けばいいのだけれど、一応、全体のバランスを考えてみたい時にやる感じ。
画像の追加方法は、
- ファイルシステムにドラッグ&ドロップで直接追加出来ないみたいなので、外部フォントを入れた時と同様、エクスプローラーでプロジェクトフォルダに追加。2、3秒待つとファイルシステムの方で認識される。
- 2Dエディタにドラッグ&ドロップ。これはラクチン。「Sprite」ノードとして追加される。
- インスペクターから、「Offset > Centered > チェックオフ」、「Transform > Position > (0, 0)」にして、画面にぴったり合うように調整。
で、出来る。

シーンパネルで、このノードの名前の右横にある目玉のアイコンをオン・オフして表示・非表示を切り替えながら、以下のノードの位置を決めていく。最終的にはいらなくなるので、終わったらこのノードは削除していい。残しておきたい場合は、目玉オフ。

C D E 画面の左側

特に問題ない感じか。「Label」ノードはお馴染み、文字の表示用ノード。「Button」ノードは、クリックできるボタン。後にスクリプトを付け、ボタンを押すことでシーンを追加したり消したり出来るようにする為のもの。位置や、大きさなどの簡単な設定をするだけなので、各プロパティーだけ。
[C]. Label
- 「Text」 お好きなタイトルを。
- 「Align > Center」 テキストのセンタリング。
- 「Rect > Position > (56, 50)」 開始位置。
- 「Rect > Size > (400, 200)」 サイズ。
- 「Custom Fonts」 お好きなフォントを追加。追加の仕方は、エアホッケーのPart3。
- DynamicFont 「Settings > Size > 60」 大きくしてみました。
[D]. Button
- 「Text > START」 Labelノード同様、テキストも入力して表示できる。
- 「Rect > Position > (156, 370)」 開始位置。
- 「Rect > Size > (200, 60)」 サイズ。
- 「Custom Fonts」 お好きなフォントを追加。Button ノードにもカスタムフォントが使える。
- DynamicFont 「Settings > Size > 30」 タイトルよりは小さくしてみました。
[E]. Label2
- 「Text」 お好きな内容で。
- 「Align > Center」 右寄せ(Right)でも、左寄せ(Left)でも、お好きに。
- 「Rect > Position > (56, 550)」 開始位置。
- 「Rect > Size > (400, 30)」 サイズ。
- 「Custom Fonts」 お好きなフォントを追加。
- DynamicFont 「Settings > Size > 16」 デフォルトのままにしてみました。
F G H I 画面の右側
ゲームの遊び方を説明する的な感じのもの。「VBoxContainer」と「MargineContainer」が目新しい。ベタにLabel を貼り付けてもいいのだが、デザインが自動的にキレイな配置になるノードがある。コンテナと言う。単体では意味がないが、子ノードに対して作用する。
「VBoxContainer」: 子ノードを垂直に配置する。V:Vertical(発:バーティカル、意:垂直の)。
「MargineContainer」: 子ノードを配置する時に、マージン(余白)を強制的に入れる。

[F]. VBoxContainer
- 「Rect > Position > (600, 70)」 開始位置。
- 「Rect > Size > (336, 336)」 サイズ。
- 「Custom Constants > Separation > 20」 子ノード間(今回はGとH)の隙間の大きさを決める。
[G]. Label
- 「Text > 説明:」
- 「Custom Fonts」 お好きなフォントを追加。
- DynamicFont 「Settings > Size > 25」
- ポジションやサイズは自動で決まるので、手動入力しても戻されます。
[H]. MarginContainer
- 「Custom Constants > Margine Left > 25」 左側に余白を開けます。
[I]. Label
1.テキスト内容、フォントの大きさ、いろいろお好きにどうぞ。
「Label」、「Button」、「VBoxContainer」、「MargineContainer」、共通の設定項目がいくつもある。緑アイコンの UI 関係のノードであるからだ。設定項目をまとめて覚えるいい機会だと思う。
試しにシーンの再生
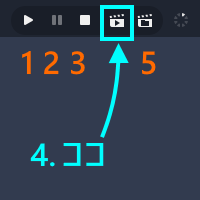
ここまで出来たら、ゲームを実行したときにどう見えるか確認したい。右上にあるツールの、シーンを表すアイコン、ココ、を押してみよう。これで、現在編集中のシーンを再生できる。これは、ゲームの一部分とか、途中の場面とかの確認に最適。

- [ゲーム再生ボタン]: エディタ上でゲームを最初から再生する時押す。メインシーンの設定が必要。メインシーンとは、ゲームを実行する時に一番最初に画面に表示されるシーンのこと。
- [一時停止ボタン]: 実行中のゲーム(又はシーン)を一時停止する。
- [停止ボタン]: 再生を抜けてエディタに戻る。
- [シーン再生ボタン]: 現在編集中のシーンの再生。ゲームの最初から再生させるのではなく。今、編集しているシーンだけ、見ることが出来る。それが[ゲーム再生ボタン]との違い。
- [シーンを選んで再生ボタン]: 複数シーンを作った場合、こっから選べる。
まだ、メインシーンの設定をしていないので、ここで[1] を押すと、こんなのが出る。

[Select] から、メインシーンを選ぶと、そこがメインシーンとなる。メインシーンは後から変えられるので、やってしまっても問題はない。
出てきた画面、停止させたい時は、出てきた窓の [x] で消すか。[3] のアイコンを押す。
再生画面はどうだろうか?
「まんま、一番上の画像と同じだぜ。ボタンがマウスで押せる。ポチポチ。ちょっとだけ楽しい。」、となれば成功。
次からは、ボタンを押したとき、ゲーム画面に移動するようにしていきたい。
あ、パックが動いてないか。外枠も見えてないな。・・・・・・まだ、先は長そうだ。